크롬 개발자도구 붙여넣기 오류 해결책 (Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself)

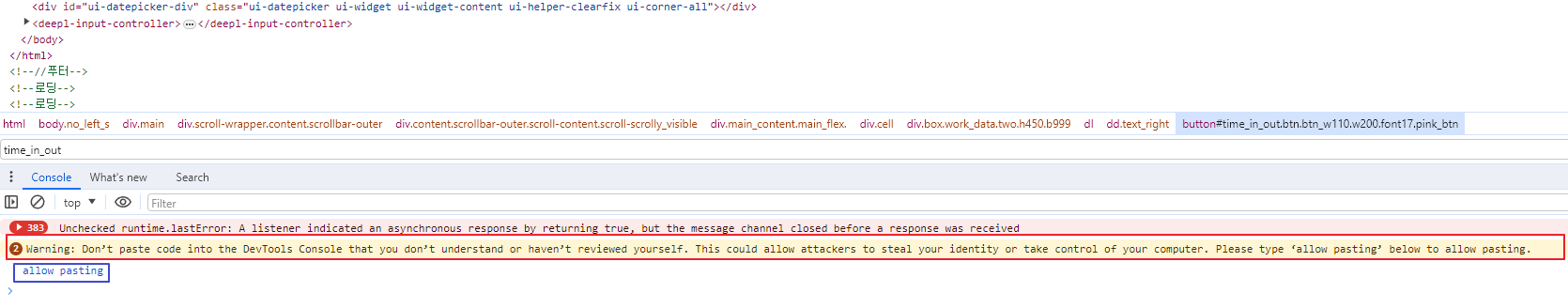
Warning: Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself. This could allow attackers to steal your identity or take control of your computer. Please type ‘allow pasting’ below to allow pasting.
위와 같이 크롬 개발자도구에서 복사한 텍스트를 붙여넣기를 할 때, 오류가 발생합니다.
해결책 : allow pasting
위와 같이 입력하면 해결됩니다.
https://developer.chrome.com/blog/new-in-devtools-120?hl=ko#self-xss
DevTools의 새로운 기능 (Chrome 120) | Blog | Chrome for Developers
문제 패널에 보고된 서드 파티 쿠키 단계적 지원 중단 문제, 쿠키에 대한 개인 정보 보호 샌드박스 분석 도구, 애플리케이션 패널의 유효한 콘텐츠 보안 정책, 향상된 애니메이션 디버깅, 향상된
developer.chrome.com
자세한 내용을 확인하고 싶다면 위의 링크를 눌러서 크롬 개발자 문서를 읽어보면 도움이 됩니다.

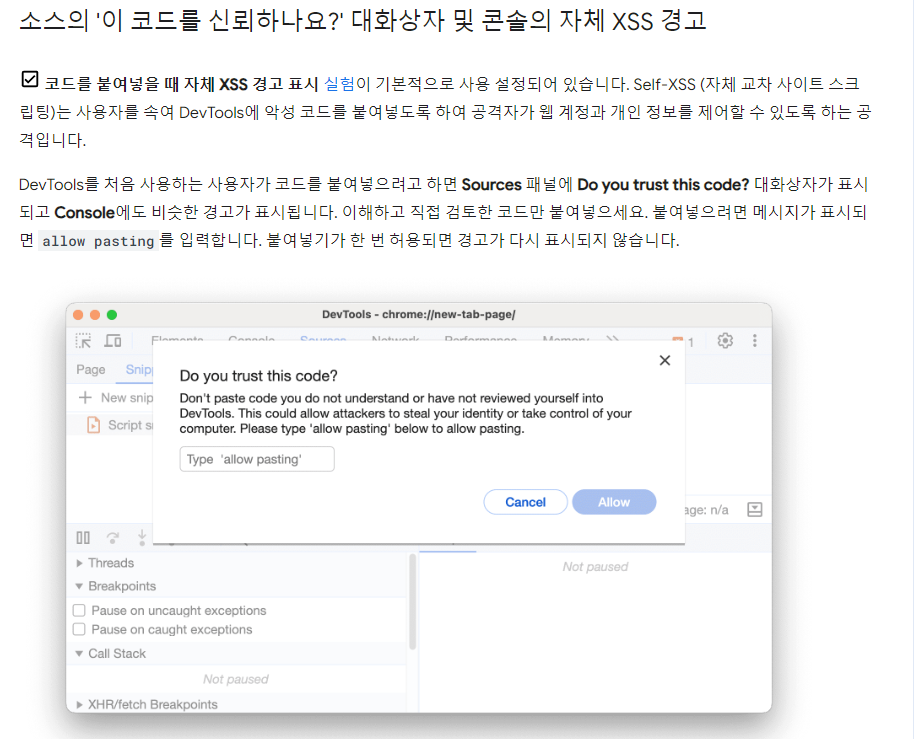
소스의 '이 코드를 신뢰하나요?' 대화상자 및 콘솔의 자체 XSS 경고

코드를 붙여넣을 때 자체 XSS 경고 표시 실험이 기본적으로 사용 설정되어 있습니다.
Self-XSS (자체 교차 사이트 스크립팅)는 사용자를 속여 DevTools에 악성 코드를 붙여넣도록 하여 공격자가 웹 계정과 개인 정보를 제어할 수 있도록 하는 공격입니다.
DevTools를 처음 사용하는 사용자가 코드를 붙여넣으려고 하면 Sources 패널에 Do you trust this code? 대화상자가 표시되고 Console에도 비슷한 경고가 표시됩니다.
이해하고 직접 검토한 코드만 붙여넣으세요. 붙여넣으려면 메시지가 표시되면 allow pasting를 입력합니다. 붙여넣기가 한 번 허용되면 경고가 다시 표시되지 않습니다.
보안 이슈로 허용하지 않은 것인데요. 하지만 필요에 따라 디버깅을 할 필요가 있어 개발자도구를 쓰니깐 허용해야겠죠?



