Excel Like Add Rows Above, Below at client side in Infragistics UltraWebGrid with the help of UltraWebMenu

역시 방법은 이런식으로 해야하나?
Infragistics Ultrawebgrid is a popular ASP.NET RAD web grid control which supports creating hierarchical datagrid in a breeze. Its CSOM [Client side Object Model] exposes many client side events which greatly helps to meet any kind of challenging requirements and simply reduces development time. My requirement is to Add Grid Rows Just above [or] below the selected Active row and all the operations should be at client side, just like excel. Unfortunately Infragistics Ultrawebgrid doesn't support this kind of requirement out of the box, It supports adding rows at Top [or] Bottom of the grid not above [or] below any selected active rows [This can be done at server side by attaching UltrawebNavbar control to Ultrawebgrid]
I searched their forum post and googling to achieve this in client side but no luck. I managed to achieve the desired result [XLGrid Sample 1] by manipulating their client side methods, for javascript source code please look view source of the demo page. The demo [ XLGrid Sample 1] is a flat grid [one level] but my requirement is adding rows dynamically for hierarchical grid at all levels [3 level]. I have done it for my project requirement but yet to create a sample to post it here.
How I did:
1. Infragistics supports adding rows on Top / bottom of the grid through javascript igtbl_addNew. I utilized igtbl_addNew to add a new row at the bottom of the grid and simultaneously stored the desired index location where the new row should be added in a page level javascript variable
2. Infragistics also exposes two other methods remove and insert at particular index location. So i utilized those methods i.e. I removed the just added row [bottom most row] using remove method and then reinsert that row in the desired location using insert method.
Internally Infragistics uses remove and insert methods for client side sorting.
나도 역시 비슷한 생각을 했었다.
웹그리드에서 원하는 위치에 빈로우를 삽입하는 게 생각보다 힘들었다.
그래서 시도했던 방법이 위와 비슷한 방법이였는 데 우선 빈로우를 igtbl_addNew를 써서 그리드 맨밑에 삽입한다
그다음에 rows.insert()함수를 이용하여 원하는 곳으로 이동을 시킨다.
그다음을 못 생각했었는 데 바인드 값들이 엉망이므로 다시 정렬을 시켜주면 될거 같다.
다는 안했지만 마지막 단계이전까지는 잘 된다.
Note:
This post is not about the features of Infragistics ultrawebgird, to learn about the usage and features please refer their web site.
간단히 코딩으로 하여 보았다.
[CODE]
function AddRow() { igtbl_addNew("UltraWebGrid1",0); }
[/CODE]
1. 허용하기
[CODE]
this.UltraWebGrid1.DisplayLayout.AddNewBox.Hidden = false;
this.UltraWebGrid1.DisplayLayout.AllowAddNewDefault = AllowAddNew.Yes;
this.UltraWebGrid1.DisplayLayout.AllowUpdateDefault = AllowUpdate.Yes;
[/CODE]
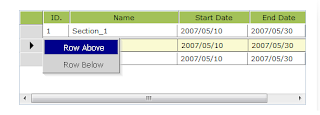
2. javascript 코드 (마우스로 클릭한 로우 아래에 추가됨)
//방법: igtbl_addNew함수로 Top 또는 Bottom으로 빈로우가 추가된다. 그리드에서 지원하는 함수는 insert , remove 이므로
//빈로우를 아래에 추가하고 이걸 가지고 원하는 위치에 insert한다! (선택한 로우 아래에 추가됨)
[CODE]
function InsertRow()
{
//빈로우를 아래에 추가하고 이걸 가지고 원하는 위치에 insert한다! (선택한 로우 아래에 추가됨)
var row = igtbl_getActiveRow("UltraWebGrid1");
var grid= igtbl_getGridById ("UltraWebGrid1");
if(row != null)
{
var lastrow = grid.Rows.getRow(grid.Rows.length - 1);
if ( row.getRowNumber() != lastrow.getRowNumber() )
{
igtbl_addNew("UltraWebGrid1", 0); //빈로우 아래에 삽입
lastrow.remove();
grid.Rows.insert(lastrow, row.getRowNumber() ); //row객체, insert RowNumber
}
if ( row.getRowNumber() == lastrow.getRowNumber() )
{
igtbl_addNew("UltraWebGrid1",0);
}
}
else
{
//grid.Rows.addNew(); //add New Row!
igtbl_setActiveRow("UltraWebGrid1", igtbl_getElementById("UltraWebGrid1_r_0"));
igtbl_addNew("UltraWebGrid1",0);
}
}
[/CODE]
