작성자: 박광호 / 작성일(08-01-13)
요약: 마스터페이지를 어떻게 쓰고 실전에서는 이렇게 쓰는 게 좋을거 같다 정도만 할게요
* asp.net 책의 내용을 기반으로 인터넷자료를 참조하여 작성하였습니다.
마스터 페이지 정의 (MSDN 발췌)
ASP.NET 마스터 페이지를 사용하면 응용 프로그램의 페이지에 대해 일관된 레이아웃을 만들 수 있습니다. 단일 마스터 페이지는 응용 프로그램의 모든 페이지 또는 페이지 그룹에 대해 원하는 모양과 느낌 및 표준 동작을 정의합니다. 그런 다음 표시할 콘텐츠가 포함된 개별 콘텐츠 페이지를 만들 수 있습니다. 사용자가 요청한 콘텐츠 페이지는 마스터 페이지와 병합되어 마스터 페이지의 레이아웃과 콘텐츠 페이지의 콘텐츠가 조합된 결과가 만들어집니다."
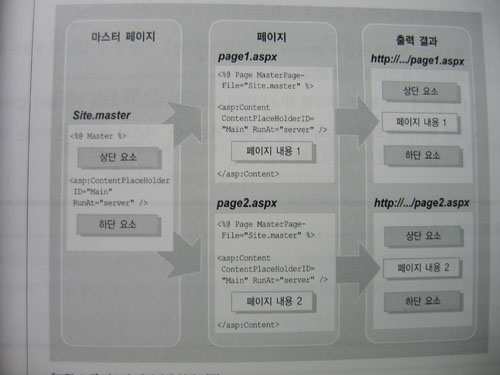
마스터 페이지 처리과정

그림과 같이 Site.master 마스터 페이지를 상혹하는 Page1.aspx 와 page2.aspx 페이지가 있다
용어)
내용 페이지 (Content Page) : 내용페이지란 마스터 페이지를 상속 받는 페이지를 말한다.
간단한 마스터 페이지 만들기
생략합니다
마스터페이지 소스
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>제목 없음</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
<asp:Label ID="MLabel1" runat="server" Height="116px" Text="여기는 마스터 페이지입니다" Width="266px">
</asp:Label><br />
여기는 마스터 페이지입니다!!!
</asp:contentplaceholder>
</div>
</form>
</body>
</html>
ContentPlaceHolder1 는 마스터 페이지 핸들러 입니다
컨텐츠 페이지 소스
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
이것은 Default.aspx입니다<br />
<br />
<asp:Label ID="Label1" runat="server" Height="97px" Text="Default의 Label1 입니다" Width="211px"></asp:Label>
@page 지시자의 MasterPageFile 틍성에 상속할 마스터 페이지의 경로를 지정하는 것입니다.
Content 컨트롤의 ContentPlaceHolderID 속성 값을 마스터 페이지에 있는 ContentPlaceHolder 컨트롤의 ID와 일치 시켜야 합니다.
여기까지는 기본적인 마스터페이지의 속성에 대해서 알아 보았습니다.
------------------------------------------------------------------------------------------------
내용페이지에서 코딩하기
(말그대로 내용페이지에서 마스터페이지을 제어하는 방법이다)
우선 마스터페이지 .master에 코드를 봅시다. (그냥 분석)
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>제목 없음</title>
</head>
<body>
<form id="form1" runat="server">
<div>
여기는 마스터페이지 상단!!<br />
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
<br />
</asp:contentplaceholder>
<br />
여기는 마스터페이지 하단!!
</div>
</form>
</body>
</html>
그럼 컨텐츠 페이지의 cs를 보면
public partial class MasterPage : System.Web.UI.MasterPage
{
protected void Page_Load(object sender, EventArgs e)
{
Title = "타이틀 지정~"; // 컨텐츠페이지에서 마스터페이지의 타이틀을 지정합니다.
form1.Controls.Add(new LiteralControl("<h2> 마스터페이지에서 내용페이지에 추가하는 문자열 </h2>"));
// 컨텐츠 페이지에서 문자열을 추가하는 겁니다.
}
}
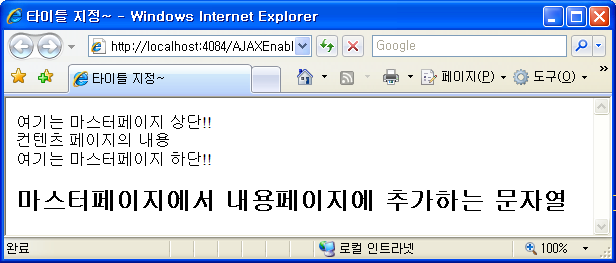
출력결과

내용페이지에서 마스터페이지 컨트롤 액세스 하기
마스터페이지 소스
<%@ Master Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<body>
<form id="form1" runat="server">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
<table bordercolor="gray" border="2" width="100%">
<tr>
<td ><h3>마스터페이지 영역</h3></td>
</tr>
<tr>
<td ><asp:Label ID="Label1" runat="server" ForeColor="Blue" Text="입력된 내용이 없습니다." /></td>
</tr>
</table>
</form>
</body>
</html>
마스터 페이지에는 Lable1를 세팅해둡니다.
컨텐츠페이지 소스
<%@ Page Language="C#" MasterPageFile="~/Ex04_05.master" Title="Untitled Page" Trace="true" %>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label lbl = (Label)Master.FindControl("Label1");
//Label lbl = (Label)Form.FindControl("Label1");
//Label lbl = (Label)this.Controls[0].FindControl("Label1");
if (lbl != null)
lbl.Text = TextBox1.Text;
if (Master == this.Controls[0])
Response.Write("Master와 this.Controls[0]는 같은 컨트롤입니다.");
else
Response.Write("Master와 this.Controls[0]는 다른 컨트롤입니다.");
}
</script>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<table bordercolor="gray" border="2" width="100%">
<tr>
<td ><h3>내용페이지 영역</h3></td>
</tr>
<tr>
<td >
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="확인" />
</td>
</tr>
</table>
</asp:Content>
스크립트를 보면 알겠지만,
Label lbl = (Label)Master.FindControl("Label1"); 마스터 페이지에서 Label1를 찾아 lbl를 생성합니다.
if (lbl != null)
lbl.Text = TextBox1.Text;
값이 널이 아니면 컨텐츠페이지의 문자열을 마스터 페이지에 넣습니다.
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="확인" />
버튼클릭스 Button1_Click 함수를 호출합니다.
마스터페이지의 컨트롤 검색하는 데 3가지 방법으로
Label lbl = (Label)Master.FindControl("Label1");
//Label lbl = (Label)Form.FindControl("Label1");
//Label lbl = (Label)this.Controls[0].FindControl("Label1");
가 쓰였습니다.
1번째가 일반적인 방법입니다.
2번째는 폼속성을 이용합니다. Label1이 <form> 태그안에 있으면 가능합니다.
3번째는 Page 객체의 Controls[0]은 Master속성과 동일한 객체를 참조하고 있다. Master속성과 Contels[0]이 참조하는 객체가 동일한 객체라는 것을 증명하다. (마스터와 컨텐츠가 결합된다는 것을 증명)
@page 지시자의 Trace = "true"를 추가한후 실행하여서 아래 페이지 하단의 컨트롤 트리가 출력되었다.
Controls[0]이 왜 마스터페이지 객체가 포함된것인지 찾아보아라
---> 마스터페이지를 상용할 경우 Page.Controls[0] 의 위치에항상 MasterPage 객체가 포함된다!!
마스터페이지는 실행시 내용 페이지와 조합되어서 하나의 컨트롤 트리를 형성한다. Page.Master 속성과 Page.Controls[0]이 참조하는 컨트롤은 동일하다
소스 다운로드
요약정리!
MasterPage클래스는 UserControl클래스에서 상속받은 멤버 외에 4가지 새로운 속성을 정의한다
1. Master: 상속받는 마스터페이지에 대한 MasterPage객체를 반환하는 데 중첩된 마스터 페이지일 경우에만 유효한 값을 반환한다. 부모페이지가 없는 최상위 마스터페이지는 Master 속성이 null이다
2. MasterPageFile : 상속받는 마스터 페이지의 경로이다. 페이지의 PreInit이벤트에서만 MasterPageFile 속성 값을 다른 마스터페이지로 변경할 수 있다.
3. ContentPlaceHolders : 마스터 페이지에 포함된 ContentPlaceHolder 컨트롤의 ID를 저장하는 List형 컬렉션이다.
4. ContentTemplastes: 자식 페이지에 정의된 Content 컨트롤에 대한 IDictionary형 컬렉션이다. 이 컬렉션에는 자식페이지의 Content 컨트롤에 정의된 내용을 생성하여 ITemplate 객체가 포함된다.
 invalid-file
invalid-file